如果我们想实现让CCSprite进行抛物线运动的话,那么我想童鞋们首先会想到利用Box2d或者其他物理引擎去为CCSprite创建物理世界中对应的刚体进行实现,但是反过来想,对于不熟悉Box2d或者其他物理引擎的童鞋,肯定不方便,那么Himi今天为大家介绍另外一种不实用物理引擎实现CCSprite抛物线方式;
这里我直接将封装好的方法贴上来,注释都在代码中了:
-
-
-
-
-
- - (void) moveWithParabola:(CCSprite*)mSprite startP:(CGPoint)startPoint endP:(CGPoint)endPoint dirTime:(float)time{
- float sx = startPoint.x;
- float sy = startPoint.y;
- float ex =endPoint.x+50;
- float ey =endPoint.y+150;
- int h = [mSprite contentSize].height*0.5;
- ccBezierConfig bezier;
- bezier.controlPoint_1 = ccp(sx, sy);
- bezier.controlPoint_2 = ccp(sx+(ex-sx)*0.5, sy+(ey-sy)*0.5+200);
- bezier.endPosition = ccp(endPoint.x-30, endPoint.y+h);
- CCBezierTo *actionMove = [CCBezierTo actionWithDuration:time bezier:bezier];
- [mSprite runAction:actionMove];
- }
之前在Android上我也有讲解过贝塞尔曲线的博文,但是Android中不同于cocos2d封装这个,在cocos2d中的Bezier是封装为了精灵动作,让精灵按照贝塞尔曲线的路线去运动;那么以上封装的代码中对于抛物线运动来说最重要的一点就是创建贝塞尔曲线的第二个点,这个点控制着精灵路径的所经过的最高点,这里务必要知道;
这种实现方式虽然没有物理系统对刚体施加力来的真实,但是!我想这段代码的实用性还是很大的,至少不需要使用box2d引擎相关知识,最重要的优点是不会存在上一章介绍的代码混编带来的编译错误~
//---- OK,下面来介绍第二个知识点:
很多童鞋学习cocos2d,一般不经常更新的动画,会使用cocos2d封装的动作,例如旋转、渐变、位移等等,那么一旦使用动作后,肯定就有需要两个动作一起播放的需求,那么基本上童鞋们大脑中第一闪现的就是利用cocos2d的动作序列 CCSequence,但是效果不理想,原因很简单,因为顾名思义,既然是动作序列,那就是按照动作的顺序一个动作一个动作的进行播放,也就是说利用动作序列只能达到连续播放动作,无法同时播放动作的目的;
那么在这里给大家一个方法能让两个动作同时播放的方法:
这里为了讲解方便,我在刚才封装的贝塞尔曲线上的方法上进行修改,添加一个旋转的动作,让贝塞尔曲线运动与旋转动作同时播放,这里Himi使用一根“矛”的图片作用示意图来说明,因为矛与箭的运动方式最常用的动作肯定是一边旋转一边抛物线位移,这样才更加真实;
OK,看下封装角度后的抛物线并同时旋转方法如下:
-
-
-
-
-
-
-
- - (void) moveWithParabola:(CCSprite*)mSprite startP:(CGPoint)startPoint endP:(CGPoint)endPoint startA:(float)startAngle endA:(float)endAngle dirTime:(float)time{
- float sx = startPoint.x;
- float sy = startPoint.y;
- float ex =endPoint.x+50;
- float ey =endPoint.y+150;
- int h = [mSprite contentSize].height*0.5;
-
- sprite.rotation=startAngle;
- ccBezierConfig bezier;
- bezier.controlPoint_1 = ccp(sx, sy);
- bezier.controlPoint_2 = ccp(sx+(ex-sx)*0.5, sy+(ey-sy)*0.5+200);
- bezier.endPosition = ccp(endPoint.x-30, endPoint.y+h);
- CCBezierTo *actionMove = [CCBezierTo actionWithDuration:time bezier:bezier];
-
- CCRotateTo *actionRotate =[CCRotateTo actionWithDuration:time angle:endAngle];
-
- CCAction * action = [CCSpawn actions:actionMove, actionRotate, nil];
- [mSprite runAction:action];
- }
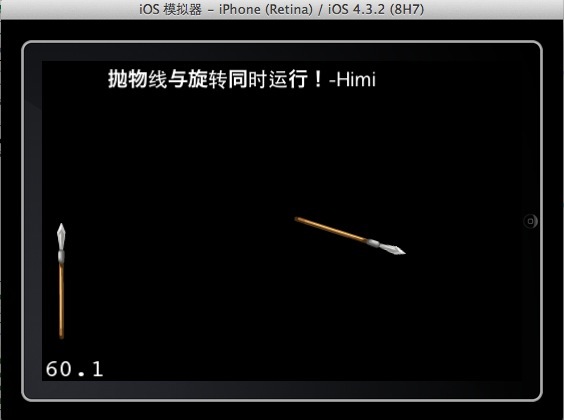
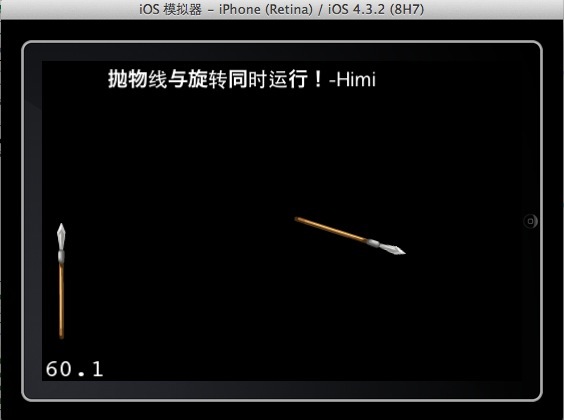
附上运行效果图:

左侧的矛是起始位置,后侧的是抛物线与旋转两个动作同时进行运动中的矛~
好了,就讲这么多吧,今天样书出来了,比较海皮~哈哈;
分享到:











相关推荐
【iOS-Cocos2d游戏开发】Cocos2d-iPhone动作Action-延时动作 http://blog.csdn.net/tt5267621/article/details/7625309
资源名称:Cocos2d-x实战:JS卷——Cocos2d-JS开发内容简介:本书是介绍Cocos2d-x游戏编程和开发技术书籍,介绍了使用Cocos2d-JS中核心类、瓦片地图、物理引擎、音乐音效、数据持久化、网络通信、性能优化、多平台...
cocos2d入门 cocos2d入门 cocos2d入门 cocos2d入门 cocos2d入门 cocos2d入门
【iOS-Cocos2d游戏开发】Cocos2d-iPhone动作Action-扩展动作 http://blog.csdn.net/tt5267621/article/details/7626450
该资源主要用于cocos2d-x中Value与json字符串的相互转换,提供从json文件读取为cocos2d::Value,cocos2d::Value写入到文件,cocos2d::Value转换为json字符串,json字符串转换为cocos2d::Value。json字符串转换成cocos...
第1章 开始前的准备工作 1 第2章 你的第一款iPhone游戏:垂直射击游戏 38 第3章 Cocos2D核心类 69 第4章 Cocos2D中的动作、特效与动画 152 第5章 Cocos2D中的文本渲染系统 229 共19章
【iOS-Cocos2d游戏开发】Cocos2d-iPhone动作Action-瞬时动作 http://blog.csdn.net/tt5267621/article/details/7624781
cocos2d-x-2.1.5
在使用cocos2d-x开发游戏的过程中,为了实现逻辑和显示相分离。 在下通宵了一个晚上,写出了该事件类。 谨记,该事件只能用于cocos2d-x中。 事件发送者需要继承EventDispatcher类 事件接收者需要继承EventHandle类...
Ray Wenderlich的《Cocos2d SimpleGame》,被认为是cocos2d的初学者最好的教程,这本书被Cocos2D-X团队从objective-c转化到了c++版,并发布在了github上。在此感谢Ray Wenderlich的慷慨相助。 源代码是在cocos2d-x ...
cocos2d-x游戏代码
Cocos2d-x是移动跨平台开发最流行的游戏引擎,而本书是一本很全面的、比较‘接地气’的游戏开发教程。书中汇聚了热门手机游戏《捕鱼达人》开发的实战经验,作者从最基础的内容开始,逐步深入地介绍了Cocos2d-x的相关...
Cocos2d-x实战 JS卷 Cocos2d-JS开发 PDF 电子书完整版本
如果你想用cocos2d开发android游戏,但是又不方便找包,这里就可以为你提供cocos2d开发的所有相关包,解压后得到libs文件夹即可。
Cocos2d-x源于Cocos2d,是一款开源游戏引擎项目,是一款基于对原有iOS平台cocos2d重写为C++的开源代码,封装了OpenGL,Box2d,LibCurl,LibPng等开源的跨平台代码。由于基于C++和STL特点使其广泛应用于游戏开发、移动...
cocos2d的学习资料,一本比较经典的cocos2d开发书,适合cocos2d/cocos2d-x的入门
Cocos2d-x实战
cocos2d-x实战项目 01.cocos2d-x原理及环境配置.rar 03.cocostudio使用方法及UI控制.rar 04.XML文件读取与骨骼动画.rarcocos2d-x实战项目 01.cocos2d-x原理及环境配置.rar 03.cocostudio使用方法及UI控制.rar 04.XML...
windows环境,一款很好用cocos2d粒子特效编辑器,里面有不少例子
cocos2d-x 3.0 人物行走 . 包里有代码和 图片资源.